
How to Use the Unlayer Email Template Design
Apr 02, 2025 |
9 minutes read

Unlayer: Effortless Email Design & Customization
Unlayer Email Template Design with its intuitive drag-and-drop editor, allowing you to design fully responsive emails in no time. Whether you’re crafting marketing campaigns or professional newsletters, Unlayer makes the process seamless and efficient. Plus, you can schedule emails in advance and send them whenever you want with ease. For developers, Unlayer offers custom JavaScript and CSS support, enabling greater customization and flexibility. Enhance your email marketing experience today with Unlayer!
- No coding needed
- Drag & drop editor
- Customisable templates
- Seamless email marketing integrations
1. Problem Learning
The client wants email descriptions and things we can add to the unlayer dynamic.
1. Unlayer HTML and CSS, JS are dynamic, which we have to send in emails.
2. Preview emails.
3. Generate images of unlayered data with HTML, CSS.
4. Add templates for particular offers and send emails to them only.
The process is time-consuming. Emails that don’t display well on all devices and all platforms.
2. Overcoming Challenges
Sending Videos in Emails
Previously, we encountered challenges when trying to send videos via email. To resolve this issue, we made updates to the code, ensuring that videos are now displayed as thumbnails within the email. This enhancement improves the user experience and ensures smoother video sharing without compatibility issues.
Auto-Save Feature
Users sometimes faced difficulties while creating templates, as their data was not always saved properly. To address this, we have introduced an auto-save functionality along with a “Save as Draft” option. This feature automatically saves templates in progress, preventing data loss and providing a more seamless workflow for users.
3. How We Solve the Problem
Unlayer Integration
In our project, we have integrated Unlayer to streamline the email creation process effortlessly. With its intuitive drag-and-drop functionality, Unlayer significantly enhances development speed, making it easier for users to design professional email templates without extensive coding.
Key Configurations Implemented:
1. Email Scheduling: We have enabled a scheduling feature, allowing users to plan and automate email dispatch at their preferred time.
2. Image Generation from Unlayer: The system can generate images from Unlayer templates, ensuring a seamless visual representation.
3. Email Preview Functionality: Users can preview email templates before sending them, verifying the design and content.
Campaign and Mailchimp Integration
To enhance email marketing capabilities, we have integrated Campaign and Mailchimp APIs into our system. This allows:
- Fetch targeted email groups for streamlined campaign management.
- Sending bulk emails efficiently through Mailchimp.
- Enabling email scheduling for better automation and control.
Sending Emails to Selected Offers
Our system provides a feature that allows clients to send emails for specific offers selected within the project. We have also implemented custom filtering options, making it easy to select relevant offers that seamlessly integrate with the existing Unlayer email design before sending them.
Enhanced Email Preview System
To meet client requirements, we have developed a comprehensive email preview system that includes:
- A detailed preview of Unlayer-generated templates, including images and videos.
- Automatic HTML code generation for email templates.
- The ability to send test emails before finalizing a campaign.
- Conversion of email previews into images for easy sharing.
A shareable URL feature, enabling external users to view the email template without direct access to the system.
This integration ensures a smooth and efficient email creation, preview, and sending process, making email marketing more convenient and effective.
4. Unalyer Email Marketing Implementation Example
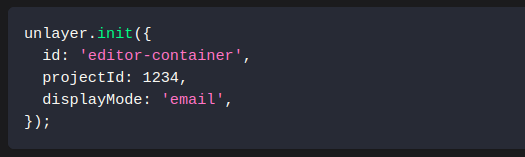
Initialize the editor

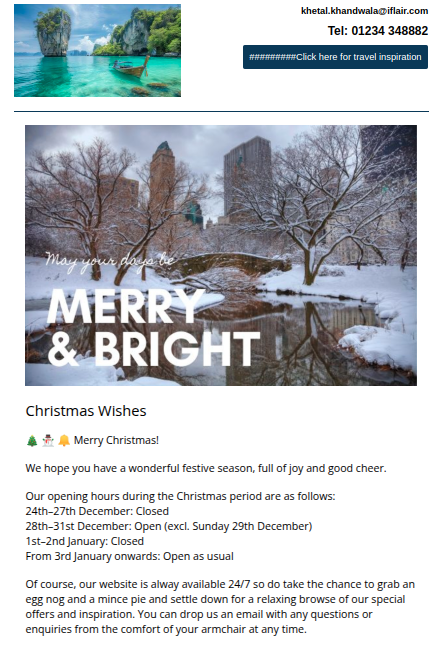
Email Template

5. Scalability and Performance Best Practices
Optimizing Email Rendering Performance
Use lightweight images and optimize assets to reduce email load time. Minimize inline CSS and avoid excessive use of external styles. Ensure responsive design for different devices and email clients.
Handling Large-Scale Campaigns Efficiently
Use Unlayer’s API efficiently to generate and manage templates dynamically. Optimize database queries when fetching email data.
Effortless Email Design & Automation with Unlayer
The Way Forward
Unlayer revolutionizes email marketing with its drag-and-drop editor, customizable templates, and seamless integrations—no coding required. From scheduling emails to embedding videos and optimizing performance, Unlayer makes email creation effortless. Elevate your campaigns and streamline your marketing with Unlayer today!