Boost Your Front-End-Development with Top React UI Frameworks
Apr 19, 2023 |
12 minutes read

The development of user interfaces (UIs) has been completely transformed by ReactJS. Users of single-page applications (SPAs) made using React can see updates as they happen without having to reload or refresh the page. The design components improve the user experience (UX) at every point of the journey by being not only aesthetically pleasing but also extremely functional and intuitive.
React’s declarative and component-based characteristics that simplify UI development have been a boon for front-end developers. This best React UI frameworks make it easier to create and modify UI components with its user-friendly Web Application Development process.
In light of that, let’s explore some of the most popular and trending React UI frameworks of 2023. But before, let’s define React UI frameworks and their impacts on front-end development.
React UI Frameworks and their affects on Front-end Development
The React Development Services essentially consist of a collection of programs with a built-in set of classes and interfaces from the ReactJS library. It provides structure for developing customized UI displays, websites, or visual components while defining the components and behavior of the ready-to-use React UI subsystem.
The React UI framework lays the groundwork for the front-end development process, making it easy to create stunning, responsive, and cross-platform apps without a lot of training, background, or expertise.
- UI frameworks are a practical solution for creating cross-browser compatible apps as they enable your application to run on all current browsers.
- UI libraries help developers focus on building an app’s functionality while accelerating the development process by offering beautiful components or design elements.
- Even though development times are shorter, designers shouldn’t sacrifice the aesthetic quality of their program. Because of this, UI libraries include exquisitely crafted, pre-built components that serve as the foundation of an application.
- It is a major undertaking to create components from scratch that satisfy your users’ accessibility demands and have the right styles on many devices because different people use the web with different devices and needs. These are taken care of by UI libraries, which also manage the support for outdated browsers.
Top React UI Frameworks to boost Front-end Development
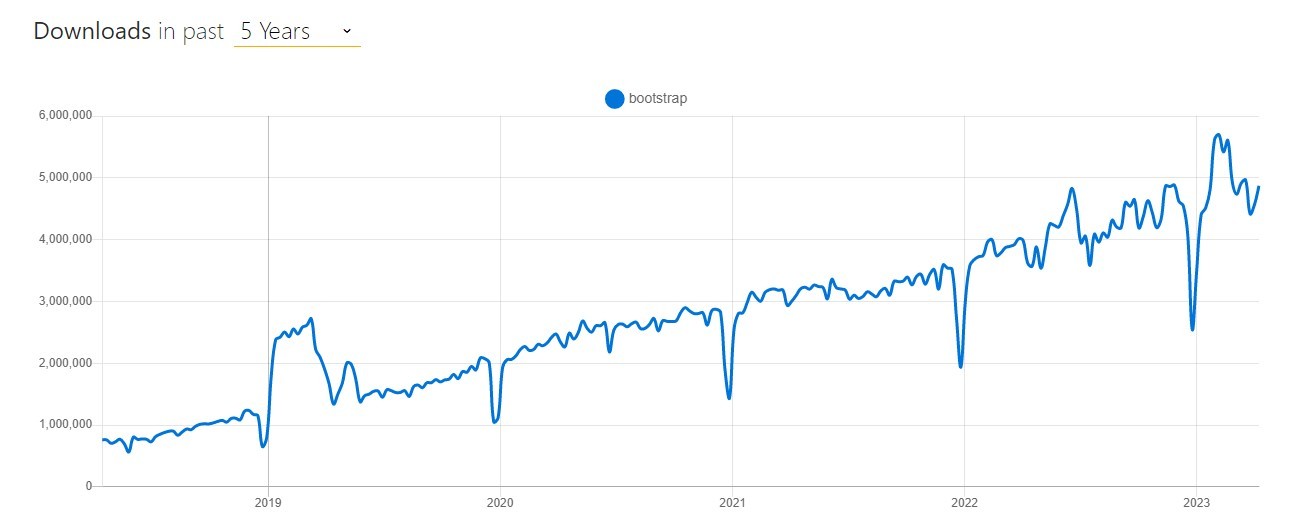
Bootstrap for React

One of the original React UI libraries is React Bootstrap. It offers all the necessary aspects and features that any coder need to create high-performing interfaces of web and mobile apps. It makes the coder independent of Bootstrap.js and jQuery, bringing more productivity on the table.
Developers using React can import the package’s individual components as well. This feature speeds up development, reduces the amount of code generated, increases system stability, and improves code management.
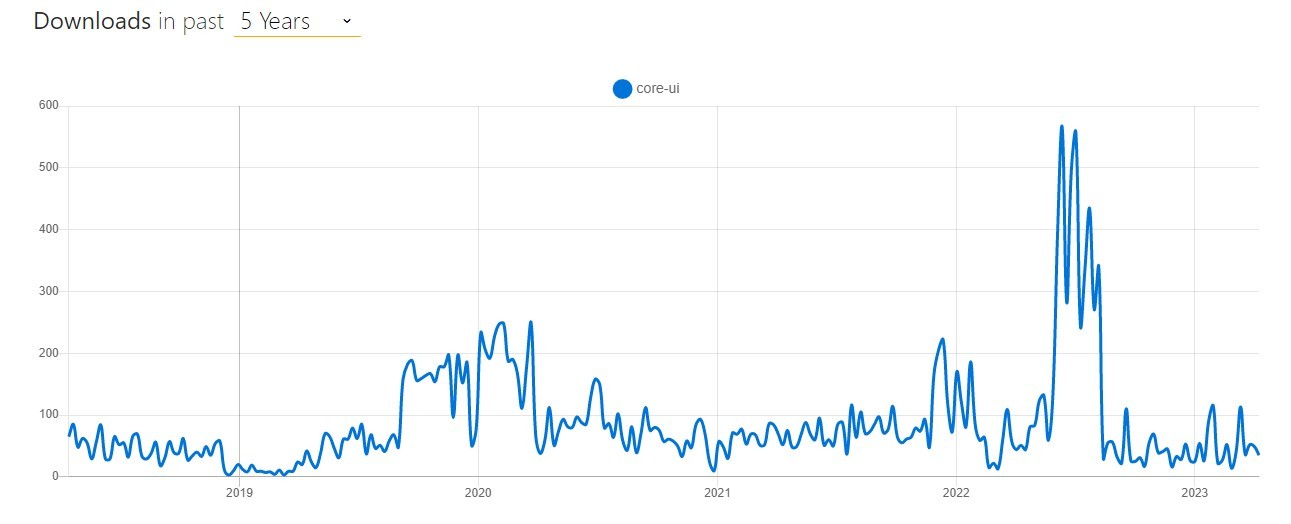
Core UI

One of the most reliable and potent React UI component libraries is Core UI. Additionally, it offers a large selection of straightforward, adaptable, user-friendly React.js UI components and React.js Admin Templates. Therefore, Core UI offers all the design components required to create cutting-edge, gorgeous, and responsive React.js applications, considerably reducing development time.
Along with cutting down on development time, Core UI offers exquisitely produced, Bootstrap-compatible design elements. Additionally, these design components were created from scratch using Bootstrap and are real React components without the jQuery dependence.
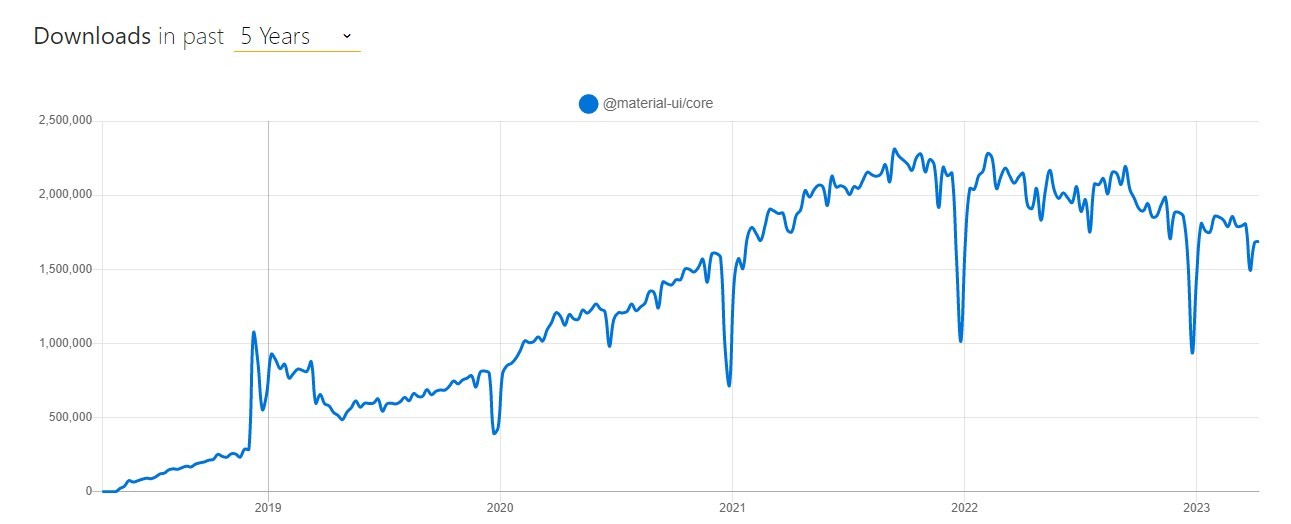
Material UI

An open-source React component package called Material UI carries out Google’s Material Design. It comes with an extensive selection of prebuilt parts that are immediately used in production.
By design, Material UI is stunning, and it offers a variety of customization options that make it simple to add your own unique design system on top of our components.
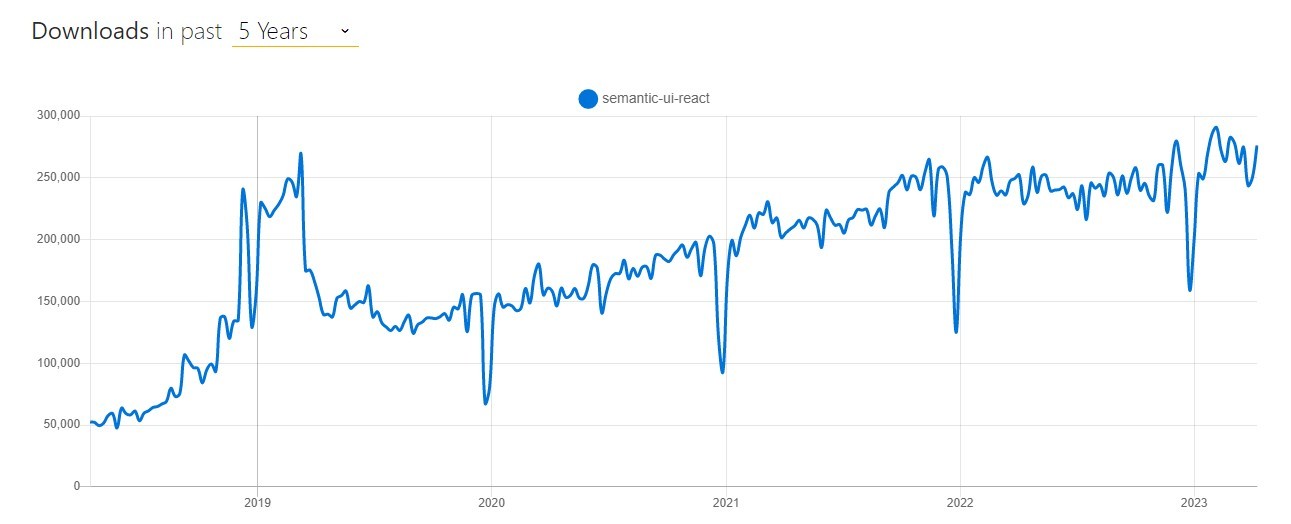
Semantic UI

Another well-liked CSS framework is Semantic UI, which offers a selection of pre-made UI elements for creating flexible web pages. Since Semantic UI is very modular and adaptable, you can quickly change the appearance of individual components to suit the requirements of your application.
Semantic UI is extremely adaptable, making it simple to change the appearance of individual components to suit the requirements of your application. Similar to Material UI, Semantic UI offers a consistent appearance and feel that can enhance user interaction.
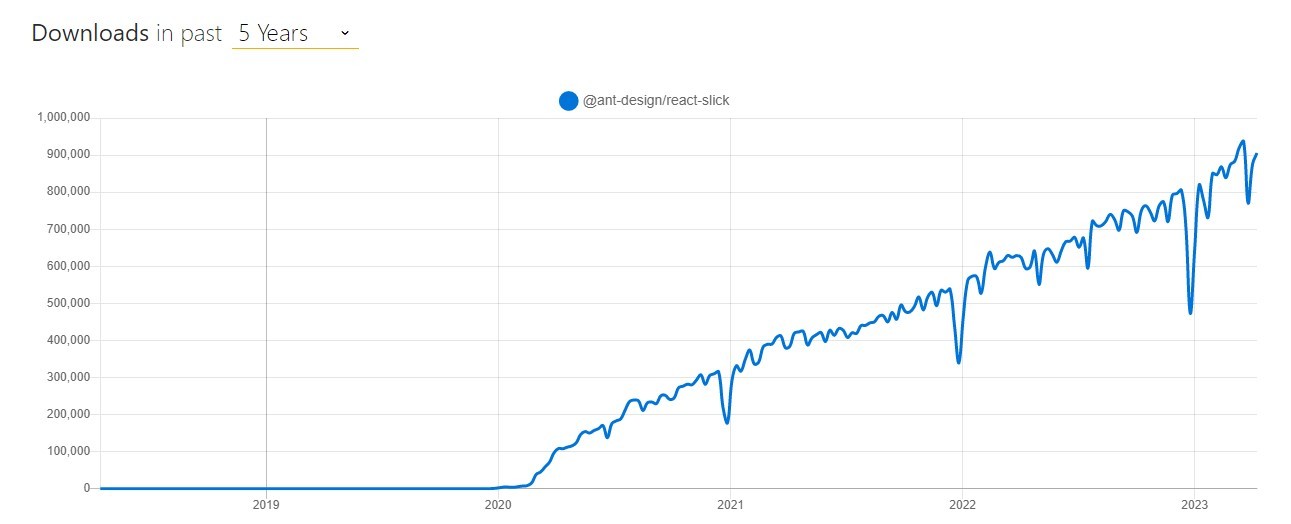
Ant Design

An abundance of simple-to-use components that may be used to create beautiful user interfaces are available in the Ant Design React UI package.
Ant Design, which was developed by Chinese company Alibaba, is utilised by a number of well-known companies, including Tencent, Baidu, and more. With over 40k stars on Github, Material-UI continues to be the most widely used React UI toolkit, but Ant Design is now in a close second and is rapidly narrowing the gap.
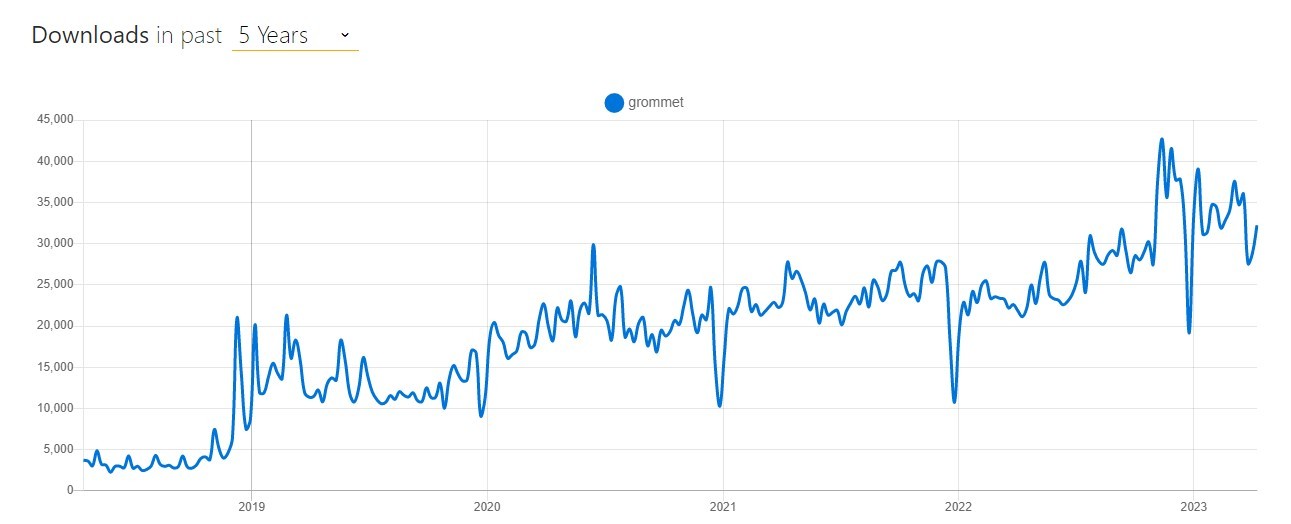
Grommet

Grommet is a complete UI library that puts it on par with the best React frameworks, despite the fact that it may not strictly qualify as a best UI framework for React. Its main selling point is a React UI framework that prioritizes mobile and has responsive layouts, designs, elements, and components. Its compliance with W3C standards improves accessibility.
It is one of the best out-of-the-box alternatives for developing cutting-edge, user-friendly UIs because of the responsiveness and accessibility the resultant combination provides.
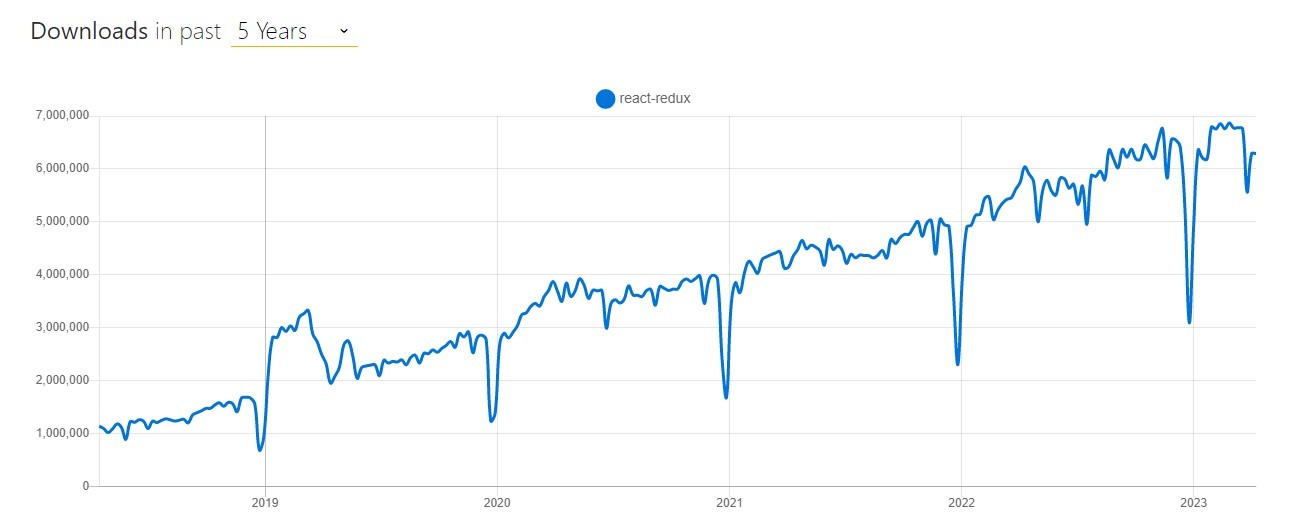
React Redux

An extremely user-friendly React UI framework is React Redux. The interface may automatically extract and update the values from the components that a developer inputs. As a result, you can test it in various settings and compare the findings more precisely.
It recognizes modifications to the application state, logs them, and delivers error notifications, enabling developers to optimize the program’s performance.
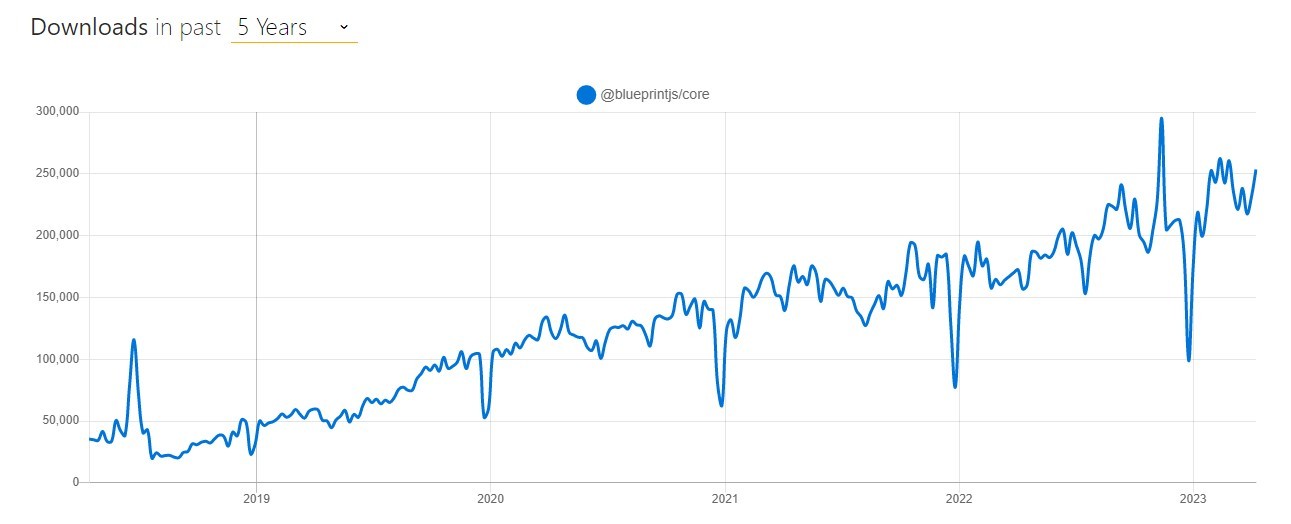
Blueprint

A blueprint is a collection of two-dimensional drawings that shows exactly how an architect intends a project to look. Typically, a building’s dimensions, materials, and precise location of every component are described in the blueprints.
When engineering designs were printed on blue paper with white lines in the middle of the nineteenth century, the term “blueprint” first appeared. Physical drawings for the current construction sector are rarely blue. There are many different kinds of blueprints, including working drawings, construction drawings, construction plans, buildings, houses, and floor plans.
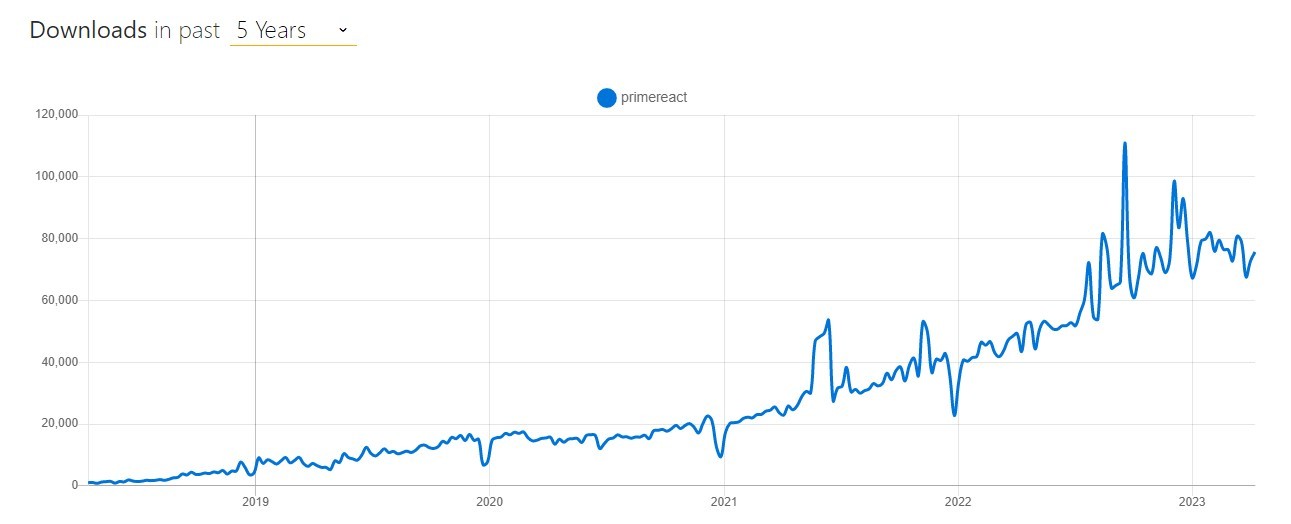
PrimeReact

Similar to CSS, PrimeReact can be used to style user interfaces. The predefined styles for each component in PrimeReact, in contrast to CSS, can be used in our React application.
A vast collection of more than 90 components, a theme designer, a number of theme options including Material, Bootstrap, and Tailwind, premium templates, and expert support are all included in PrimeReact, an open source UI library for React.
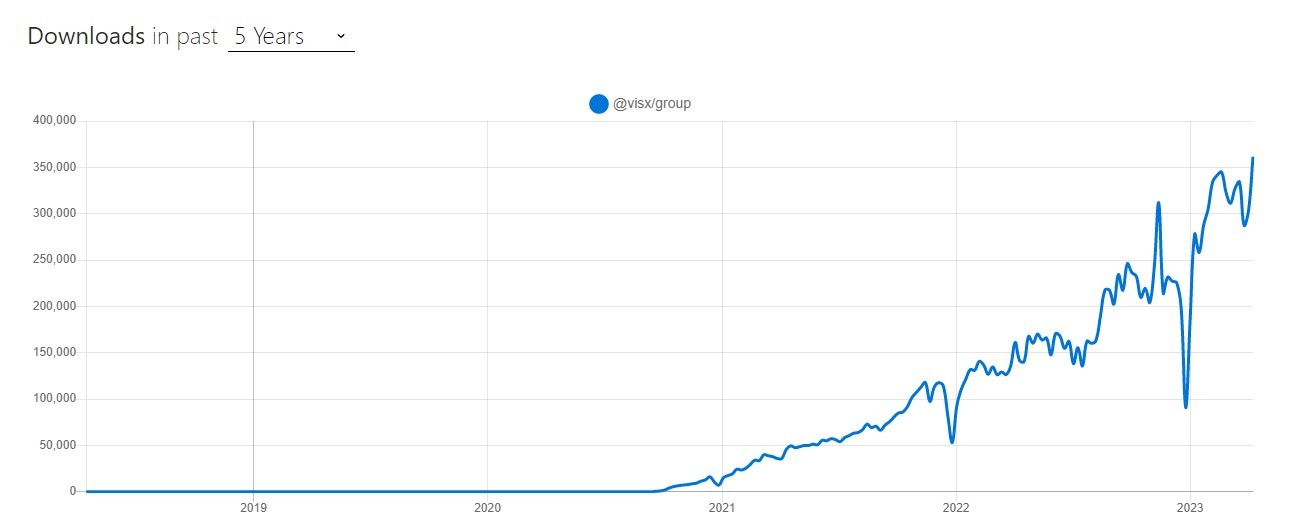
Visx

Visx is a set of numerous low-level, expressive visualization primitives developed by Airbnb specifically for use in React apps. It was created to integrate a whole visualization stack across the organization, fusing the fun of React with the dependability of D3 for computations.
With Visx by your side, any React-based software will feel native to you because it uses the same patterns and common APIs. By doing so, it addresses the issues with copying and pasting different React hooks. Instead, it can give utilities and components in common formats and abstract away D3 specifics. Visx is an excellent tool if you enjoy performance and customizable charts.
Looking for React Developers to Hire?
Get in Touch to Develop Highly Scalable Web Application.
Conclusion
It’s crucial to pick the best styling framework for your React.js application because it can significantly affect both the performance and the development process. Only a reputed React development company, can help you to create beautiful interfaces by using the most suitable React UI frameworks. You may easily create stunning, responsive web applications by weighing the advantages and disadvantages of each framework and choosing the one that best suits the requirements of your project.